正文
第四章:jQuery中的事件和动画
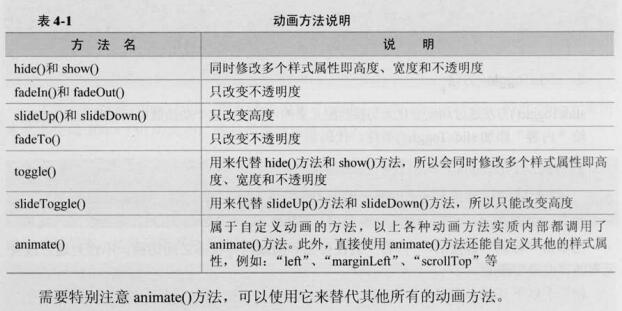
jQuery中的动画

总结:




隐藏和显示
hide()、show() :
$(selector).hide(speed,[option],callback);
$(selector).show(speed,[option,]callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
第二个参数是一个字符串,表示过渡使用哪种缓动函数。(jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。

淡入淡出
jQuery 拥有下面四种 fade 方法:
fadeIn()
fadeOut()
fadeToggle()
fadeTo()
$(selector).fadeIn(speed,callback);
$(selector).fadeOut(speed,callback);
$(selector).fadeToggle(speed,callback);
$(selector).fadeTo(speed,opacity,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。.
可选的 callback 参数是 fading 完成后所执行的函数名称。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。

滑动
jQuery 拥有以下滑动方法:
slideDown()
slideUp()
slideToggle()
$(selector).slideDown(speed,callback);
$(selector).slideUp(speed,callback);
$(selector).slideToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。


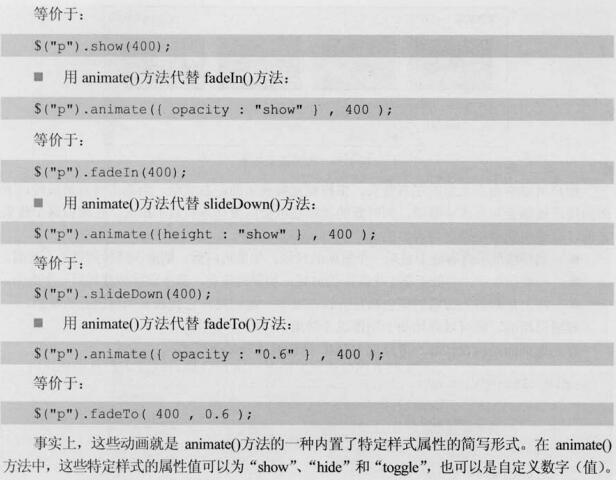
动画
jQuery animate() 方法用于创建自定义动画。
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。

$(this).animate({left: "500px"}, 3000);
$(this).animate({left: "500px",height:"200px"}, 3000);
$(this).animate({left: "+=500px"}, 3000) // 当前位置累加500px
.animate({height: "200px"}, 3000);
$("#panel").css("opacity", "0.5"); // 设置不透明度
$("#panel").click(function(){
$(this).animate({left: "400px", height:"200px" ,opacity: "1"}, 3000)
.animate({top: "200px" , width :"200px"}, 3000 )
.fadeOut("slow");
});
jQuery animate() - 使用队列功能
默认地,jQuery 提供针对动画的队列功能。
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的”内部”队列。然后逐一运行这些 animate 调用。
css未排队:
$("#panel").css("opacity", "0.5");//设置不透明度
$("#panel").click(function(){
$(this).animate({left: "400px", height:"200px" ,opacity: "1"}, 3000)
.animate({top: "200px" , width :"200px"}, 3000 )
.css("border","5px solid blue");
});
css排队:
$("#panel").css("opacity", "0.5");//设置不透明度
$("#panel").click(function(){
$(this).animate({left: "400px", height:"200px" ,opacity: "1"}, 3000)
.animate({top: "200px" , width :"200px"}, 3000 , function() {
$(this).css("border","5px solid blue");
})
});
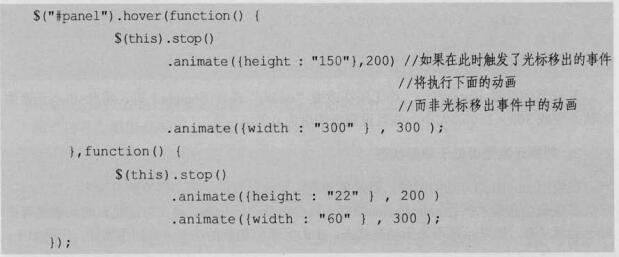
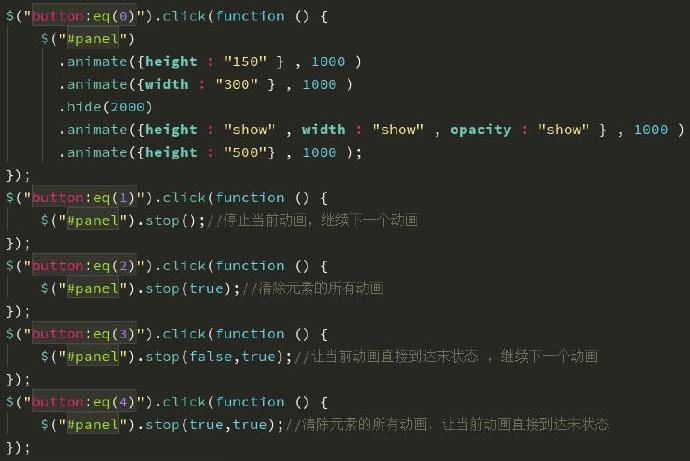
停止动画
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
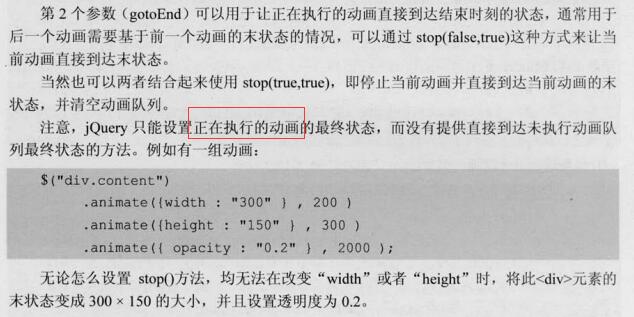
$(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。






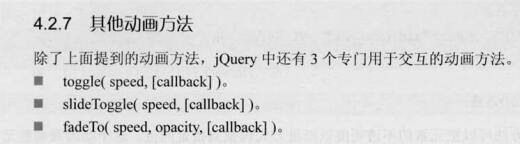
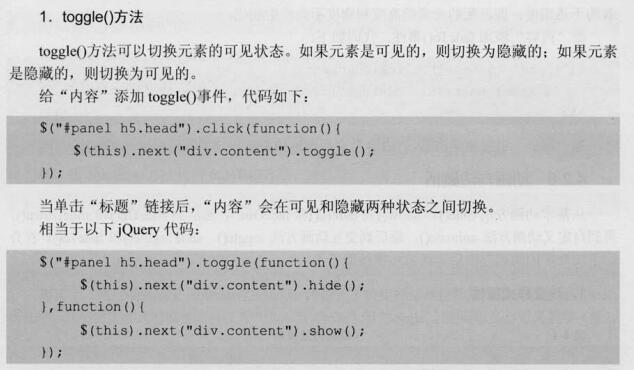
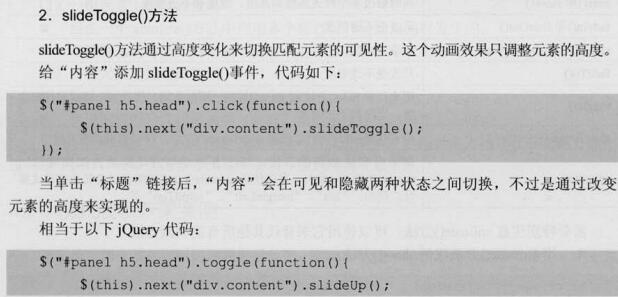
其他动画方法





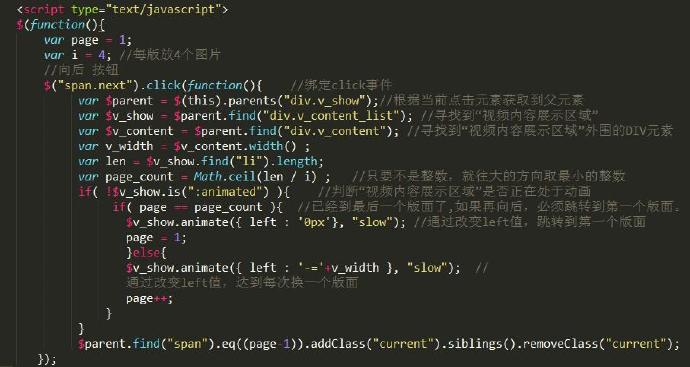
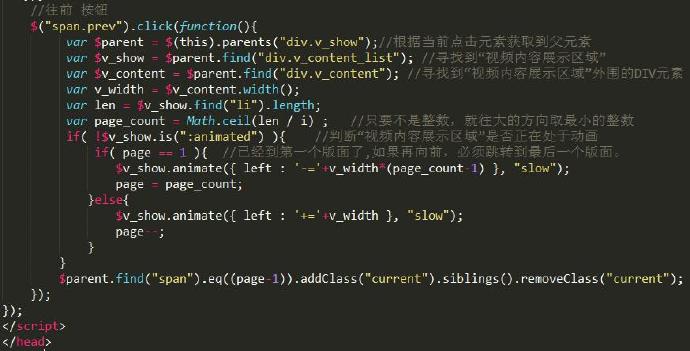
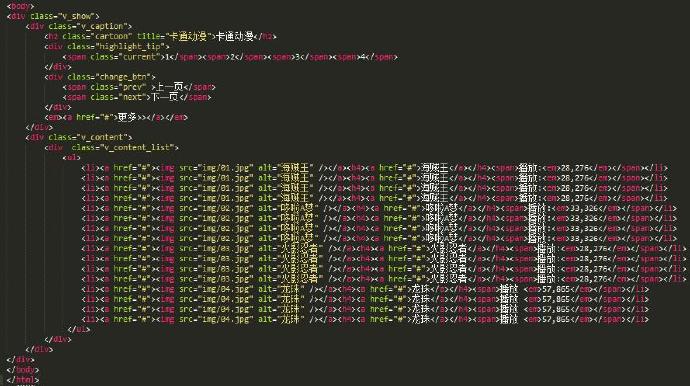
实例: