正文
第四章:jQuery中的事件和动画
jQuery中的事件
JavaScript和HTML之间的交互是通过用户和浏览器操作页面时引发的事件来处理的。当文档或者它的某些元素发生某些变化或操作时, 浏览器会自动生成一个事件。例如当浏览器装载完一个文档后,会生成事件:当用户单击某个按钮时,也会生成事件。

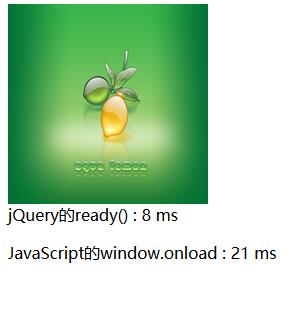
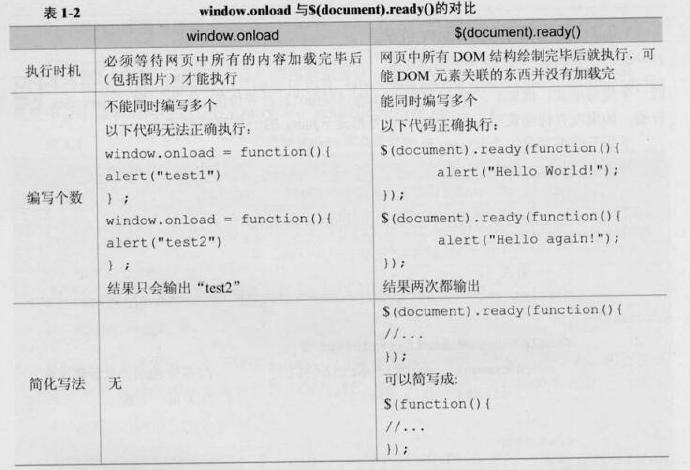
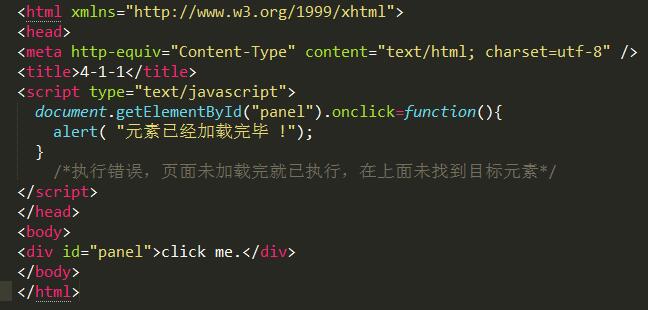
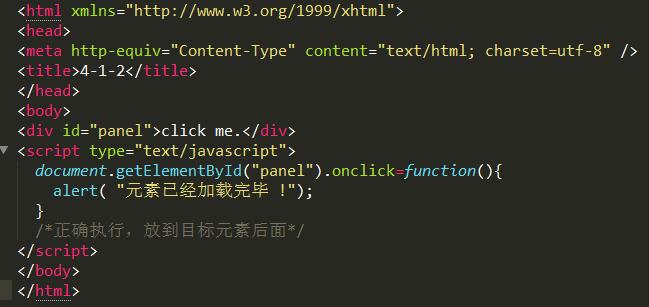
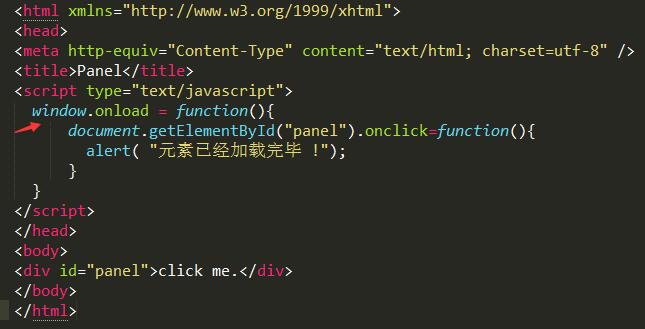
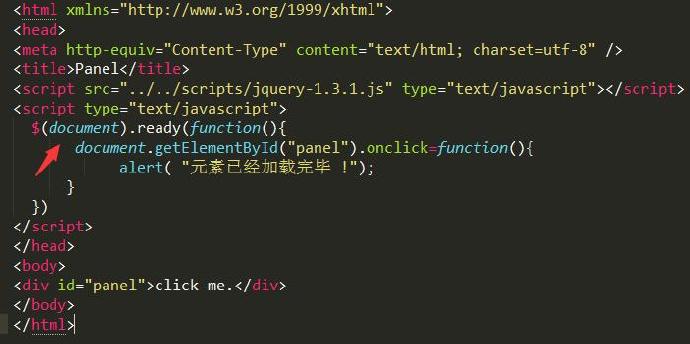
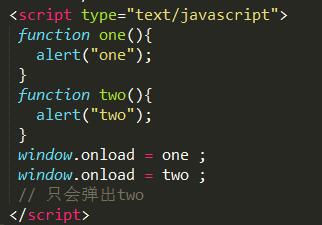
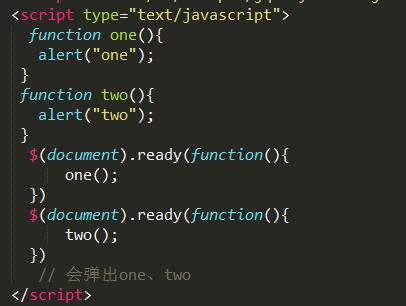
加载DOM:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
var startTime = new Date().getTime();
$(document).ready(function(){
test1();
})
function test1(){
var endTime2 = new Date().getTime();
var a = endTime2 - startTime;
$("<div>jQuery的ready() : "+a+" ms</div>").appendTo("body");
}
function test2(){
var endTime1 = new Date().getTime();
var b = endTime1 - startTime;
$("<p>JavaScript的window.onload : "+b+" ms</p>").appendTo("body");
}
</script>
</head>
<body onload="test2();">
<img src="demo.jpg" style="width:200px;height:200px;"/>
</body>
</html>










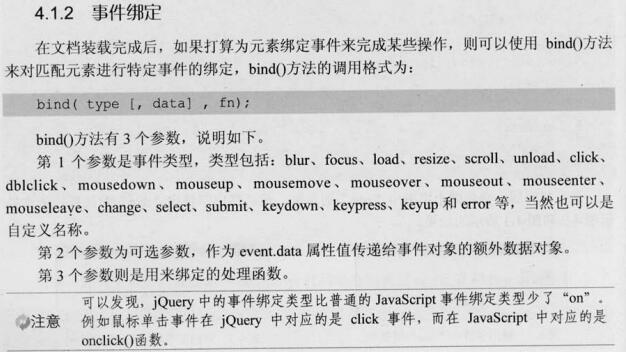
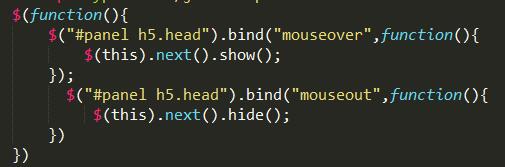
事件绑定:



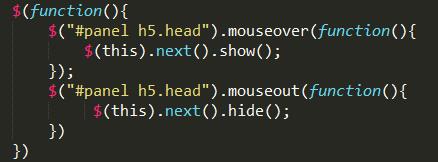
简写:

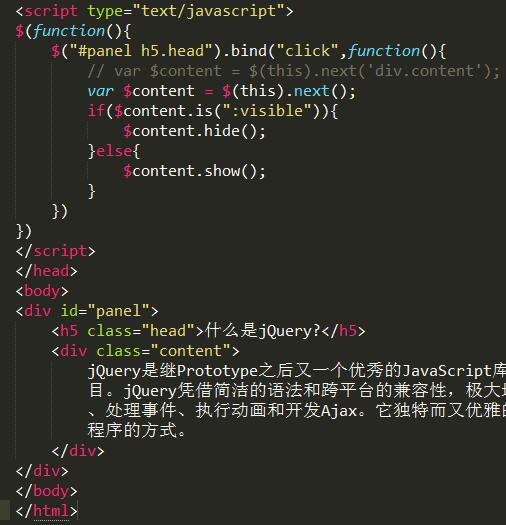
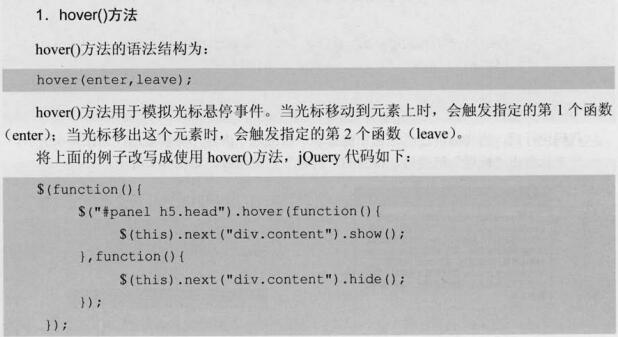
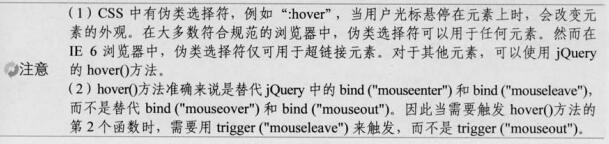
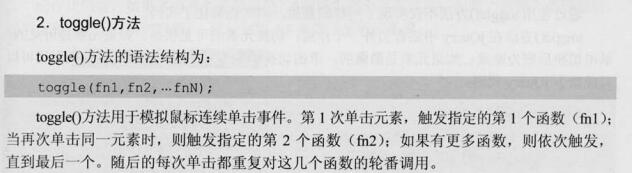
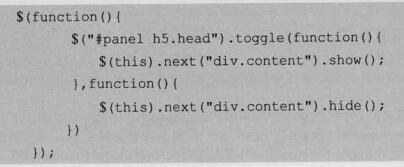
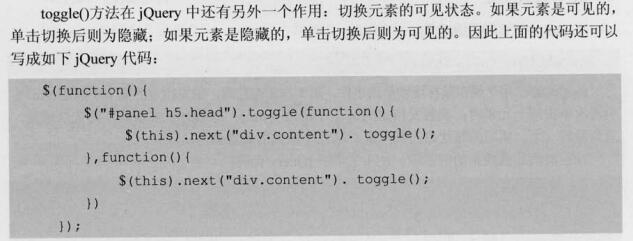
合成:






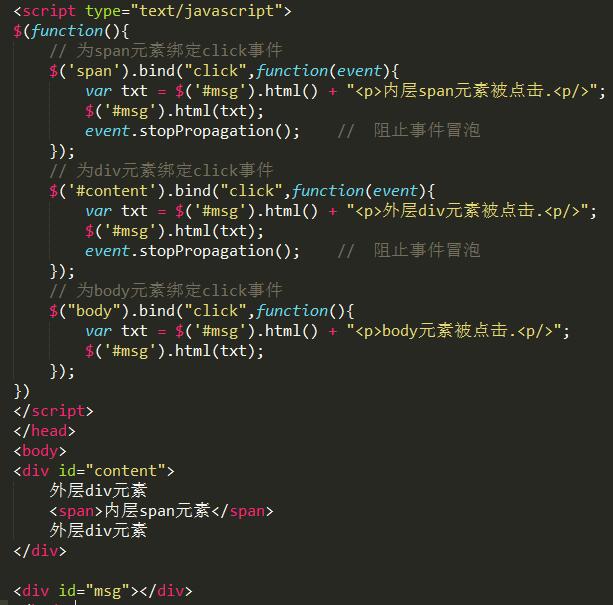
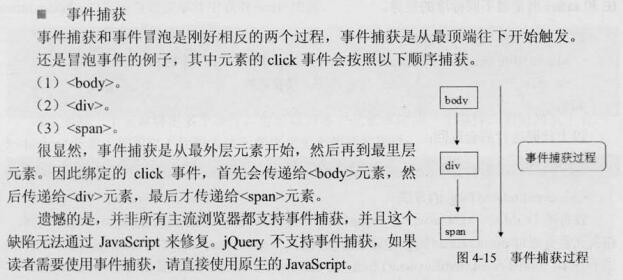
冒泡:




<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Panel</title>
<style type="text/css">
*{margin:0;padding:0;}
body { font-size: 13px; line-height: 130%; padding: 60px; }
#content { width: 220px; border: 1px solid #0050D0;background: #96E555 }
span { width: 200px; margin: 10px; background: #666666; cursor: pointer;color:white;display:block;}
p {width:200px;background:#888;color:white;height:16px;}
</style>
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
// 为span元素绑定click事件
$('span').bind("click",function(event){
var txt = $('#msg').html() + "<p>内层span元素被点击.<p/>";
$('#msg').html(txt);
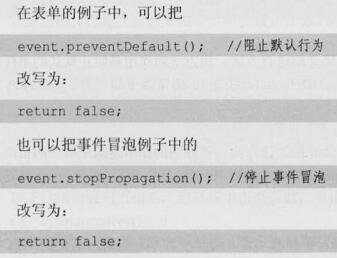
event.stopPropagation(); // 阻止事件冒泡
});
// 为div元素绑定click事件
$('#content').bind("click",function(event){
var txt = $('#msg').html() + "<p>外层div元素被点击.<p/>";
$('#msg').html(txt);
event.stopPropagation(); // 阻止事件冒泡
});
// 为body元素绑定click事件
$("body").bind("click",function(){
var txt = $('#msg').html() + "<p>body元素被点击.<p/>";
$('#msg').html(txt);
});
})
</script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
外层div元素
</div>
<div id="msg"></div>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
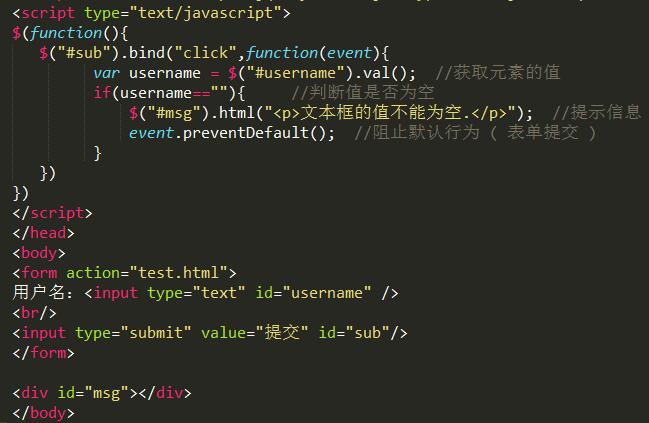
$(function(){
$("#sub").bind("click",function(event){
var username = $("#username").val(); //获取元素的值
if(username==""){ //判断值是否为空
$("#msg").html("<p>文本框的值不能为空.</p>"); //提示信息
event.preventDefault(); //阻止默认行为 ( 表单提交 )
}
})
})
</script>
</head>
<body>
<form action="test.html">
用户名:<input type="text" id="username" />
<br/>
<input type="submit" value="提交" id="sub"/>
</form>
<div id="msg"></div>
</body>
</html>


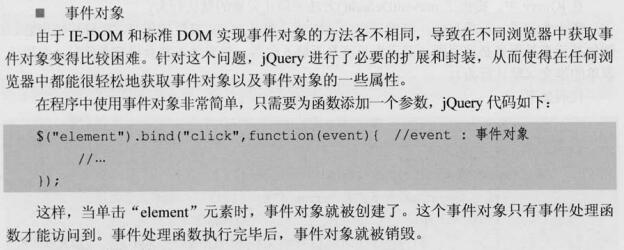
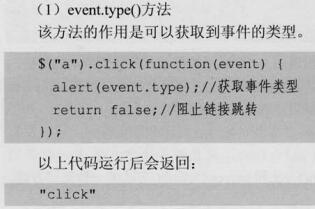
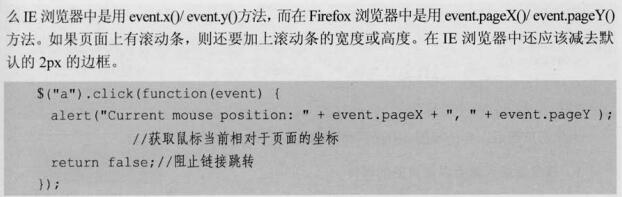
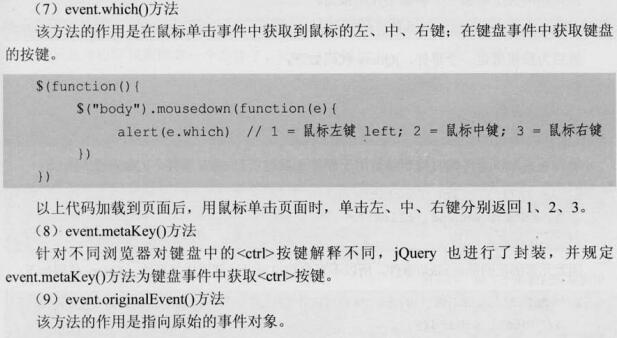
事件对象的属性:







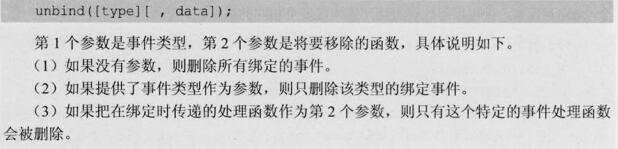
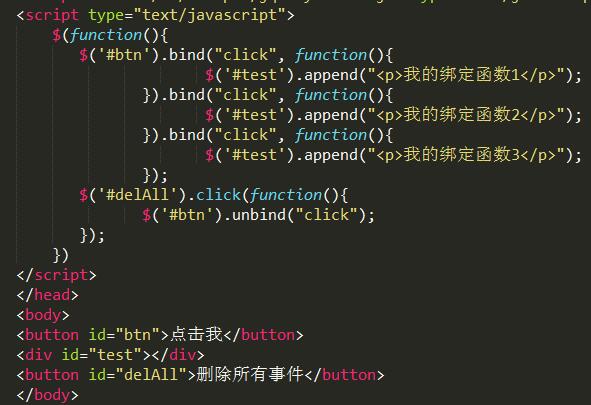
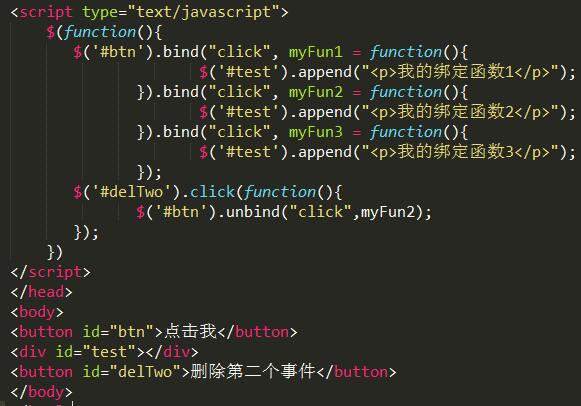
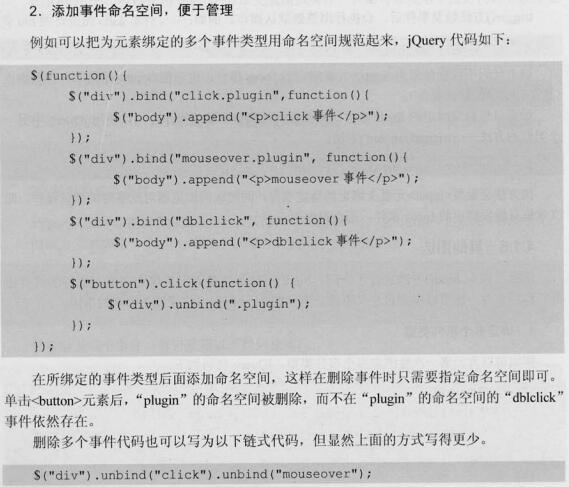
移除事件:



<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Panel</title>
<style type="text/css">
*{margin:0;padding:0;}
body { font-size: 13px; line-height: 130%; padding: 60px; }
p {width:200px;background:#888;color:white;height:16px;}
</style>
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#btn').bind("click", myFun1 = function(){
$('#test').append("<p>我的绑定函数1</p>");
}).bind("click", myFun2 = function(){
$('#test').append("<p>我的绑定函数2</p>");
}).bind("click", myFun3 = function(){
$('#test').append("<p>我的绑定函数3</p>");
});
$('#delTwo').click(function(){
$('#btn').unbind("click",myFun2);
});
})
</script>
</head>
<body>
<button id="btn">点击我</button>
<div id="test"></div>
<button id="delTwo">删除第二个事件</button>
</body>
</html>

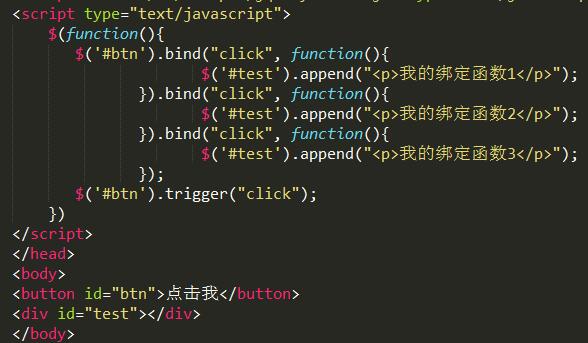
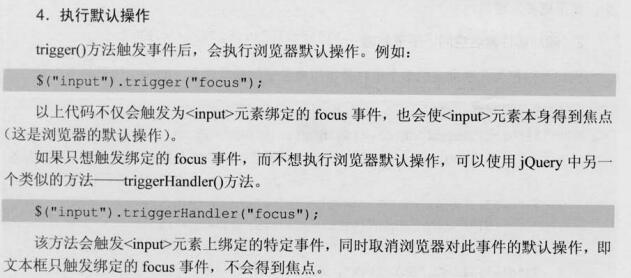
模拟操作:
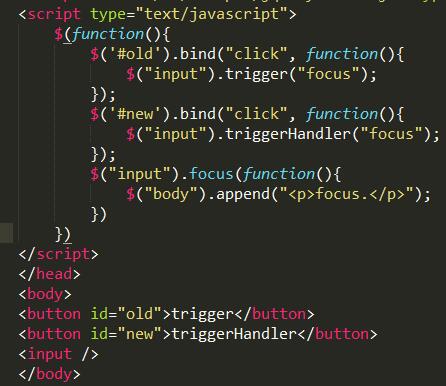
第一、常用模拟

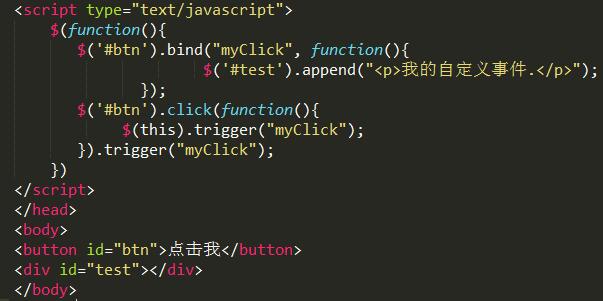
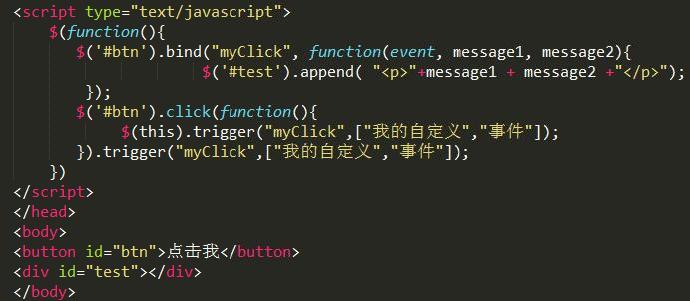
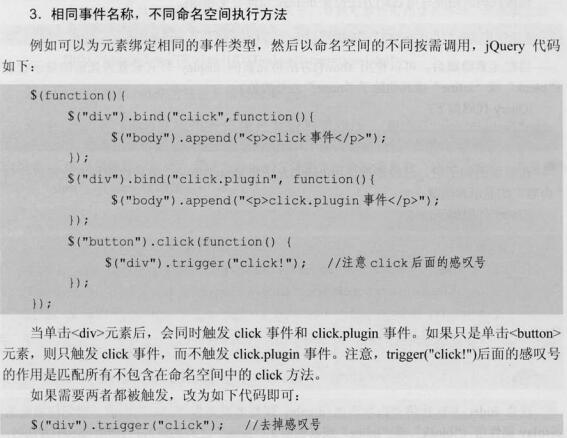
第二、触发自定义事件

第三、传递数据



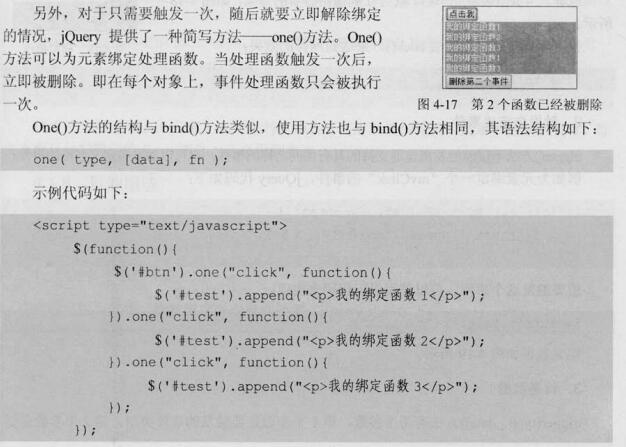
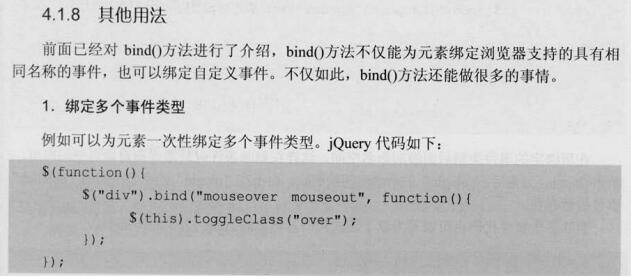
其他用法:



参考资料
http://blog.sina.com.cn/s/blog_6aba78b40102xan7.html
https://tieba.baidu.com/p/5485391846?red_tag=0384317291
https://tieba.baidu.com/f?kw=jquery教程&fr=home
https://wenku.baidu.com/view/719f363217fc700abb68a98271fe910ef12dae87.html