正文
《锋利的jQuery》,这是本学习jQuery的好书。
翻一遍书,然后在下面贴一些主要内容,以后就不需要再去重复翻书了。开始吧。
第一章:认识jQuery
<script src="http://cdn.staticfile.org/jquery/3.0.0/jquery.min.js" type="text/javascript"></script>


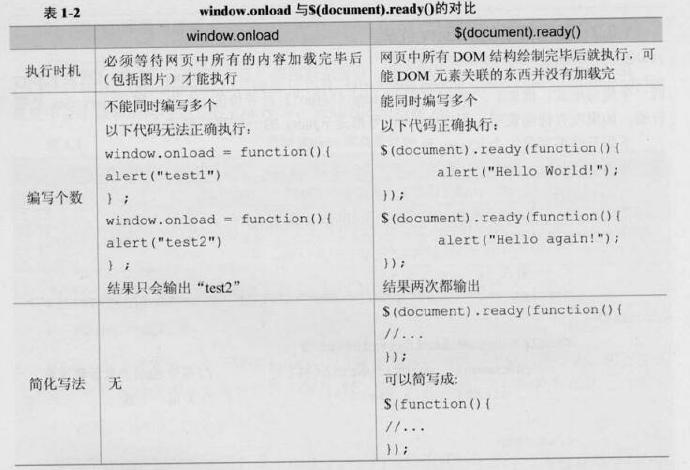
function t(){
alert("test1")
}
function b(){
alert("test2")
}
window.onload =t ;
window.onload =b ;




闭包方式:

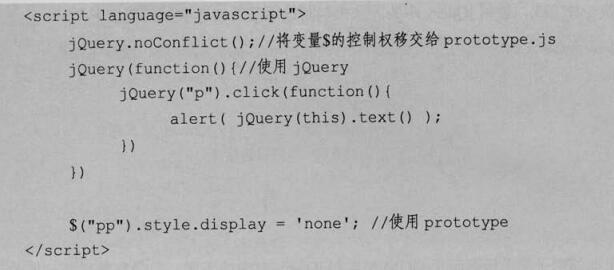
jQuery(function(){ //直接使用 jQuery ,没有必要调用"jQuery.noConflict()"函数。
jQuery("p").click(function(){
alert( jQuery(this).text() );
});
});
$(document).ready(function(){
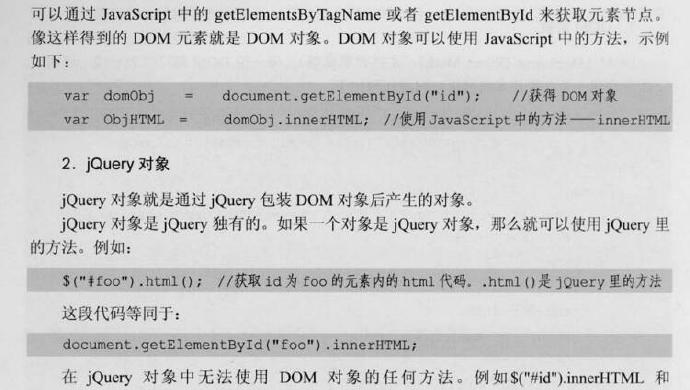
var domObj = document.getElementsByTagName("h3")[0]; // Dom对象
var $jQueryObj = $(domObj); //jQuery对象
alert("DOM对象:"+domObj.innerHTML);
alert("jQuery对象:"+$jQueryObj.html());
});
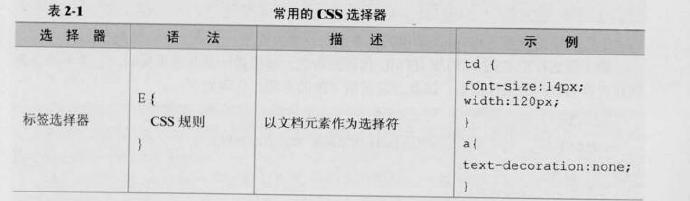
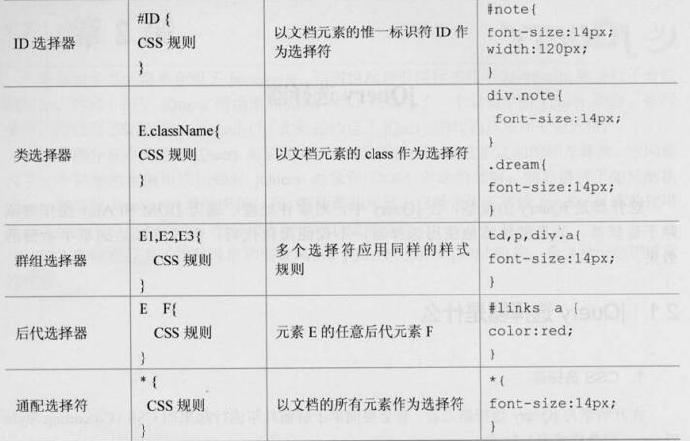
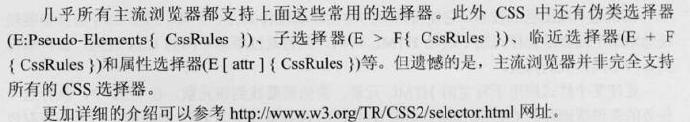
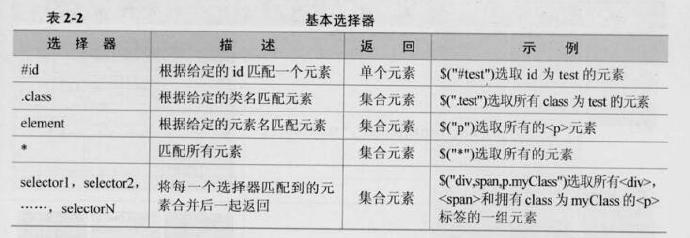
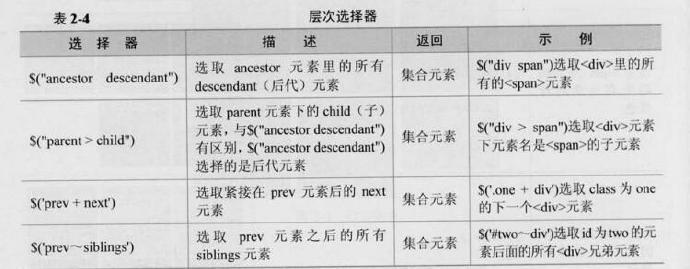
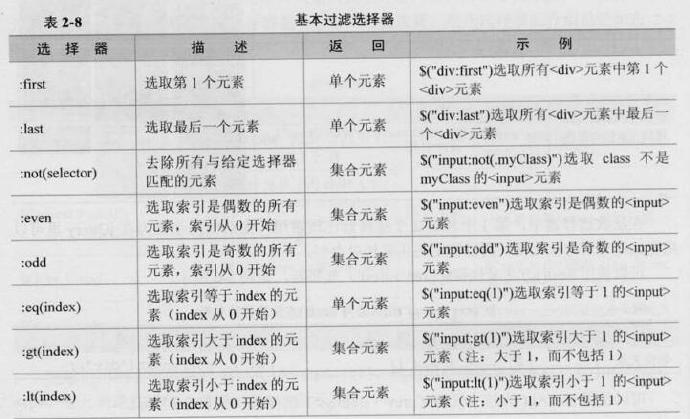
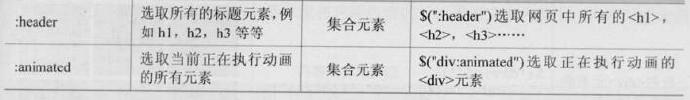
第二章:jQuery选择器



表现与内容相分离
内容与行为相分离
window.onload = function(){ // 页面所有元素加载完毕
var items = document.getElementsByTagName("p"); // 获取页面中的所有p元素
for(var i=0;i < items.length;i++){ // 循环
items[i].onclick = function(){ // 给每一个p添加onclick事件
//doing something...
alert("suc!");
}
}
}
$(function(){ // dom元素加载完毕
$("p").click(function(){ // 获取页面中的所有p元素 , 给每一个p元素添加onclick事件.
// doing something...
alert("suc!");
})
})

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
window.onload = function(){ // 页面所有元素加载完毕
var item = document.getElementById("tb"); // 获取id为tb的元素(table)
var tbody = item.getElementsByTagName("tbody")[0]; // 获取表格的第一个tbody元素
var trs = tbody.getElementsByTagName("tr"); // 获取tbody元素下的所有tr元素
for(var i=0;i < trs.length;i++){ // 循环tr元素
if(i%2==0){ // 取模. (取余数.比如 0%2=0 , 1%2=1 , 2%2=0 , 3%2=1)
trs[i].style.backgroundColor = "#888"; // 改变 符合条件的tr元素 的背景色.
}
}
}
</script>
</head>
<body>
<table id="tb">
<tbody>
<tr><td>第一行</td><td>第一行</td></tr>
<tr><td>第二行</td><td>第二行</td></tr>
<tr><td>第三行</td><td>第三行</td></tr>
<tr><td>第四行</td><td>第四行</td></tr>
<tr><td>第五行</td><td>第五行</td></tr>
<tr><td>第六行</td><td>第六行</td></tr>
</tbody>
</table>
</body>
</html>
$(function(){ // dom元素加载完毕
$('#tb tbody tr:even').css("backgroundColor","#888");
// 获取id为tb的元素,然后寻找他下面的tbody标签,再寻找tbody下索引值是偶数的tr元素,
// 改变它的背景色.
})

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
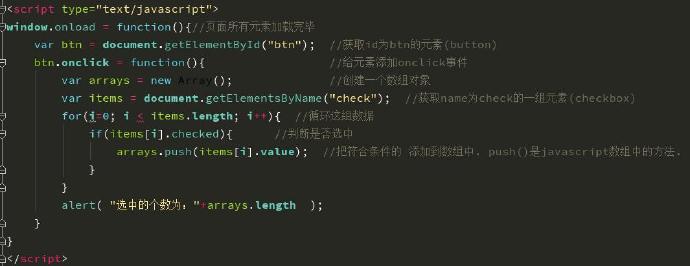
window.onload = function(){ // 页面所有元素加载完毕
var btn = document.getElementById("btn"); // 获取id为btn的元素(button)
btn.onclick = function(){ // 给元素添加onclick事件
var arrays = new Array(); // 创建一个数组对象
var items = document.getElementsByName("check"); // 获取name为check的一组元素(checkbox)
for(i=0; i < items.length; i++){ // 循环这组数据
if(items[i].checked){ // 判断是否选中
arrays.push(items[i].value); // 把符合条件的 添加到数组中. push()是javascript数组中的方法.
}
}
alert( "选中的个数为:"+arrays.length );
}
}
</script>
</head>
<body>
<form method="post" action="#">
<input type="checkbox" value="1" name="check" checked="checked"/>
<input type="checkbox" value="2" name="check" />
<input type="checkbox" value="3" name="check" checked="checked"/>
<input type="button" value="你选中的个数" id="btn"/>
</form>
</body>
</html>
$(function(){ // dom元素加载完毕
$('#btn').click(function(){ // 获取id为btn的元素,给它添加onclick事件
var items = $("input[name='check']:checked");
// 获取name为check的一组元素,然后选取它们中选中(checked)的。
alert( "选中的个数为:"+items.length );
})
})



$('.one + div').css("background","#bbffaa");
$('.one').next('div').css("background","#bbffaa"); // 等效
$('#two ~ div').css("background","#bbffaa");
$('#two').nextAll('div').css("background","#bbffaa"); // 等效
$('#two').siblings('div').css("background","#bbffaa"); // 注意区别










$('#reset').click(function(){
window.location.reload();
})
$(function(){
var $id_a = $('#id.a');//jQuery对象
var $id_b = $('#id#b');//jQuery对象
var $id_c = $('#id[1]'); //jQuery对象
alert( $id_a.html() );//这样会获取不到,输出null
alert( $id_b.html() );//这样会获取不到,输出null
alert( $id_c.html() );//这样会获取不到,输出null
var $id_right_a = $('#id\\.a');//jQuery对象,对特殊字符,我们转义一下
var $id_right_b = $('#id\\#b');//jQuery对象,对特殊字符,我们转义一下
var $id_right_c = $('#id\\[1\\]'); //对特殊字符,我们转义一下
alert( $id_right_a.html() );//正确输出"aa"
alert( $id_right_b.html() );//正确输出"bb"
alert( $id_right_c.html() );//正确输出"cc"
})
<div id="id.a">aa</div>
<div id="id#b">bb</div>
<div id="id[1]">cc</div>
$(function(){
// 注意区分类似这样的选择器
// 虽然一个空格,却截然不同的效果.
var $t_a = $('.test :hidden');
var $t_b = $('.test:hidden');
var len_a = $t_a.length;
var len_b = $t_b.length;
alert("$('.test :hidden') = "+len_a); // 输出 4
alert("$('.test:hidden') = "+len_b); // 输出 3
})
<div class="test">
<div style="display:none;">aadiv>
<div style="display:none;">bbdiv>
<div style="display:none;">ccdiv>
<div class="test" style="display:none;">dd<div>
<div>
<div class="test" style="display:none;">ee</div>
<div class="test" style="display:none;">ff</div>