正文
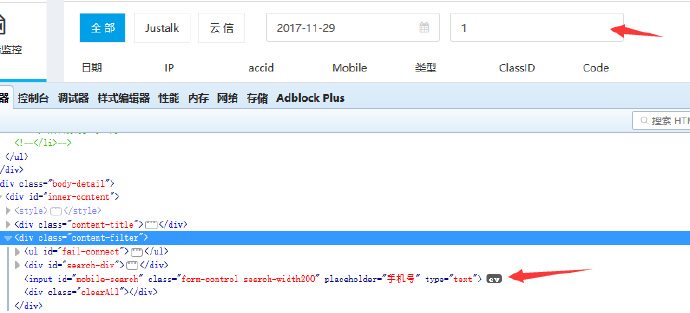
input表单文本变化捕获,html部分:

js部分:
$(document).on('change','.content-filter #mobile-search',function () {
console.log('get');
});
如果是键盘回车事件呢?
$(document).on('keydown','.content-filter #mobile-search',function (e) {
var theEvent = e || window.event;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if ( code == 13 ) {
e.preventDefault();
console.log('get');
}
});