快速引导
1、安装Node.js
2、安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli
查看版本:
vue --version
升级:
npm update -g @vue/cli
# OR
yarn global upgrade --latest @vue/cli
3、创建一个项目
# 到指定目录下
cd test
# 创建项目
vue create my-project
# OR
vue ui
4、运行项目
# 到项目目录下
cd my-project
# 运行项目
npm run serve
5、打包
# 到项目目录下
cd my-project
# 封装打包
npm run build
使用Element
Element 官方文档 https://element.eleme.cn/#/zh-CN/component/installation
1、npm方式安装(还有一种是CDN直接引入方式)
# 到项目目录下
cd my-project
# 安装
npm i element-ui -S
2、引入 Element
# 把下面三行写入 main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
3、具体使用
Input 输入框,基础用法
<el-input v-model="input" placeholder="请输入内容"></el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
</script>
详细过程
1、nodejs安装后,安装Vue-cli可能会报错:
G:\Vue>npm install -g @vue/cli
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path G:\WorkSoft\nodejs\node_global
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'G:\WorkSoft\nodejs\node_global'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'G:\WorkSoft\nodejs\node_global'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'G:\\WorkSoft\\nodejs\\node_global'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: G:\WorkSoft\nodejs\node_cache\_logs
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal
G:\Vue>
找到nodejs的安装文件夹,右击选择属性,选择安全,给当前用户赋予所有权限,然后再执行:
G:\Vue>npm install -g @vue/cli
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated apollo-datasource@3.3.2: The `apollo-datasource` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-errors@3.3.1: The `apollo-server-errors` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-plugin-base@3.7.2: The `apollo-server-plugin-base` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-types@3.8.0: The `apollo-server-types` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-express@3.12.0: The `apollo-server-express` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-reporting-protobuf@3.4.0: The `apollo-reporting-protobuf` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/usage-reporting-protobuf` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-env@4.2.1: The `apollo-server-env` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/utils.fetcher` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated subscriptions-transport-ws@0.11.0: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
npm WARN deprecated apollo-server-core@3.12.0: The `apollo-server-core` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
added 868 packages in 56s
npm notice
npm notice New minor version of npm available! 9.5.1 -> 9.7.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.7.2
npm notice Run npm install -g npm@9.7.2 to update!
npm notice
G:\Vue>
G:\Vue>node -v
v18.16.1
G:\Vue>npm -v
9.5.1
G:\Vue>
G:\Vue>vue --version
@vue/cli 5.0.8
G:\Vue>
2、新建项目,不能使用驼峰,选择当前使用人数最多的Vue 2:
G:\Vue>vue create testOne
Invalid project name: "testOne"
Warning: name can no longer contain capital letters
G:\Vue>vue create test-one
Vue CLI v5.0.8
? Please pick a preset: Default ([Vue 2] babel, eslint)
Vue CLI v5.0.8
✨ Creating project in G:\Vue\test-one.
🗃 Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
added 863 packages in 50s
🚀 Invoking generators...
📦 Installing additional dependencies...
added 92 packages in 9s
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project test-one.
👉 Get started with the following commands:
$ cd test-one
$ npm run serve
G:\Vue>
3、运行查看项目:
G:\Vue\test-one>npm run serve
> test-one@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 12640ms 12:54:30
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.2.132:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.

webpack方式
G:\VueProject>vue init webpack test-two
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.
G:\VueProject>
提示未安装,安装:
G:\VueProject>npm i -g @vue/cli-init
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated consolidate@0.14.5: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
added 248 packages in 27s
G:\VueProject>
创建项目:
G:\VueProject>
G:\VueProject>vue init webpack test-two
? Project name test-two
? Project description A Vue.js project
? Author dingdong <1428837023@qq.com>
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "test-two".
# Installing project dependencies ...
# ========================
npm WARN deprecated stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated consolidate@0.14.5: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated flatten@1.0.3: flatten is deprecated in favor of utility frameworks such as lodash.
npm WARN deprecated acorn-dynamic-import@2.0.2: This is probably built in to whatever tool you're using. If you still need it... idk
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated html-webpack-plugin@2.30.1: out of support
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated extract-text-webpack-plugin@3.0.2: Deprecated. Please use https://github.com/webpack-contrib/mini-css-extract-plugin
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated uglify-es@3.3.9: support for ECMAScript is superseded by `uglify-js` as of v3.13.0
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated svgo@0.7.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated svgo@1.3.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
added 1308 packages in 1m
# Project initialization finished!
# ========================
To get started:
cd test-two
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
G:\VueProject>
G:\VueProject>
加载 vue-resource:
G:\VueProject>cd test-two
G:\VueProject\test-two>
G:\VueProject\test-two>npm install vue-resource --save
up to date in 3s
G:\VueProject\test-two>

加载 vue-router:
G:\VueProject\test-two>
G:\VueProject\test-two>npm install vue-router --save
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: test-two@1.0.0
npm ERR! Found: vue@2.7.14
npm ERR! node_modules/vue
npm ERR! vue@"^2.5.2" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.2.0" from vue-router@4.2.2
npm ERR! node_modules/vue-router
npm ERR! vue-router@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! G:\WorkSoft\nodejs\node_cache\_logs\2023-07-02T08_54_44_438Z-eresolve-report.txt
npm ERR! A complete log of this run can be found in:
npm ERR! G:\WorkSoft\nodejs\node_cache\_logs\2023-07-02T08_54_44_438Z-debug-0.log
G:\VueProject\test-two>
G:\VueProject\test-two>npm install vue-router@3 --save
added 1 package in 4s
G:\VueProject\test-two>
会有报错,vue2使用的vue-router是3.版本,vue3使用的vue-router是4.版本。
原理讲解
https://www.bilibili.com/video/BV1f4411N7iC
- Vue渊源及特点
- Vue-cli的原理讲解
- Webpack介绍及原理讲解
Vue渊源及特点
一、Vue渊源及特点
前端体系结构:HTML,CSS,JS
- HTML:结构,骨架,长怎么样子。
- CSS:表现,效果,美化页面。
- JS:负责交互。动起来。
CSS,一种标记语言,并不是一种编程语言。(编程语言:可以定义变量,可以复用。标记语言做不到。)
CSS预处理器:
- SASS:
- LESS:
JS:两种选择:
- 原生]S开发
- 框架]S开发
1、Native开发。使用原生的js语法进行开发编写,要遵循的一定标准,ES。ES3,ES4,ES5, ES6,ES7,ES8,ES9后面发布的版本都有新特性产生。
- 浏览器:支持ES5,全面支持。
- 企业开发:主流开发使用ES6。新特性。
支持ES5的浏览器上执行ES6标准开发出来的代码?臣妾做不到。 webpack:将ES6规范的代码转化成ES5的语法。
2、ES标准规范意外,微软比较特别:TypeScript是JS的一个超集。
TypeScript添加了ES规范之外的很多微软自己创造的特性。
TypeScript,与ES规范不兼容,就像两个帮派。
- ES=》正规军
- TypeScript=》逼上梁山,揭竿而起,另起炉灶搞一派。
3、]S框架
jQuery:DOM操作
- 缺点:DOM操作太烦繁
Angular:特点:]ava程序员开发
- 特点:
- 将后台的MVC模式搬到了前端开发的框架当中,使前端框架具备了模块化的概念
- 对后端程序员比较友好,对前端程序员不友好
- 缺点:
- 版本选代非常不合理。1.0-》2.0。
React:
- 特点:
- 【虚拟DOM】,减少真实的DOM操作。有效提高了前端页面渲染效率。
- 缺点:使用复杂。额外学习一门语言:USX语言。
4、VUE:使用原生ES规范开发;虚拟DOM概念提高页面渲染效率;模块化编程思想;
- UI:
- ElementUI:
Vue:
- 设计原则:SoC原则:关注度分离原则。
- vue.js只负责实现核心的功能
- 路由:vue-router来进行实现
- 网络请求:axios库进行实现
MVVM:设计模式m:model v:view vm:viewmodel
二、vue-cli功能和作用
vue-cli:生成目录骨架,或者说是生成项目结构。
优点:
- 开发者非常简单的可以初始化一个vue项目
- 将核心的精力聚焦于业务开发。
- 免除了配置项目环境的过程,由vue-cli自动生成。
三、说明
前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容。
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式。
- JavaScript(行为):是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为。
1、结构层(HTML)–页面骨架
2、表现层(CSS)
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等, 换句话说就是不具备任何语法支持,它主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
CSS预处理器:提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性,大大提高前端在样式上的开发效率。
什么是CSS预处理器?
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性, 将CSS作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。 转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”。
常用的CSS预处理器有哪些:
- SASS:基于Ruby,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用LESS。
3、行为层(JavaScript)
JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
Native原生JS开发
原生JS开发,也就是让我们按照【ECMAScript】标准的开发方式,简称是ES,特点是所有浏览器都支持。ES标准已发布如下版本:
- ES3
- ES4(内部,未正式发布)
- ES5(全浏览器支持)
- ES6(常用,当前主流版本)
- ES7
- ES8
- ES9(草案阶段)
- ES随版本的增加逐步增加一些新特性。
TypeScript微软的标准
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集, 而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript之父;.NET创立者)主导。
该语言的特点就是除了具备ES的特性之外还纳入了许多不在标准范围内的新特性, 所以会导致很多浏览器不能直接支持TypeScript语法,需要编译后(编译成JS)才能被浏览器正确执行。
JavaScript框架:
- jQuery:大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能; 在前端眼里使用它仅仅是为了兼容E6、7、8;
- Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念, 与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好; 最大的缺点是版本迭代不合理(如:1代->2代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
- React:Facebook出品,一款高性能的JS前端框架;特点是提出了新概念【虚拟DOM】用于减少真实DOM操作, 在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【USX】语言;
- Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。 其特点是综合了Angular(模块化)和React(虚拟DOM)的优点;
- Axios:前端通信框架;因为Vue的边界很明确,就是为了处理DOM,所以并不具备通信能力, 此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
JavaScript构建工具
- Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译 TypeScript。
- WebPack:模块打包器,主要作用是打包、压缩、合并及按序加载。
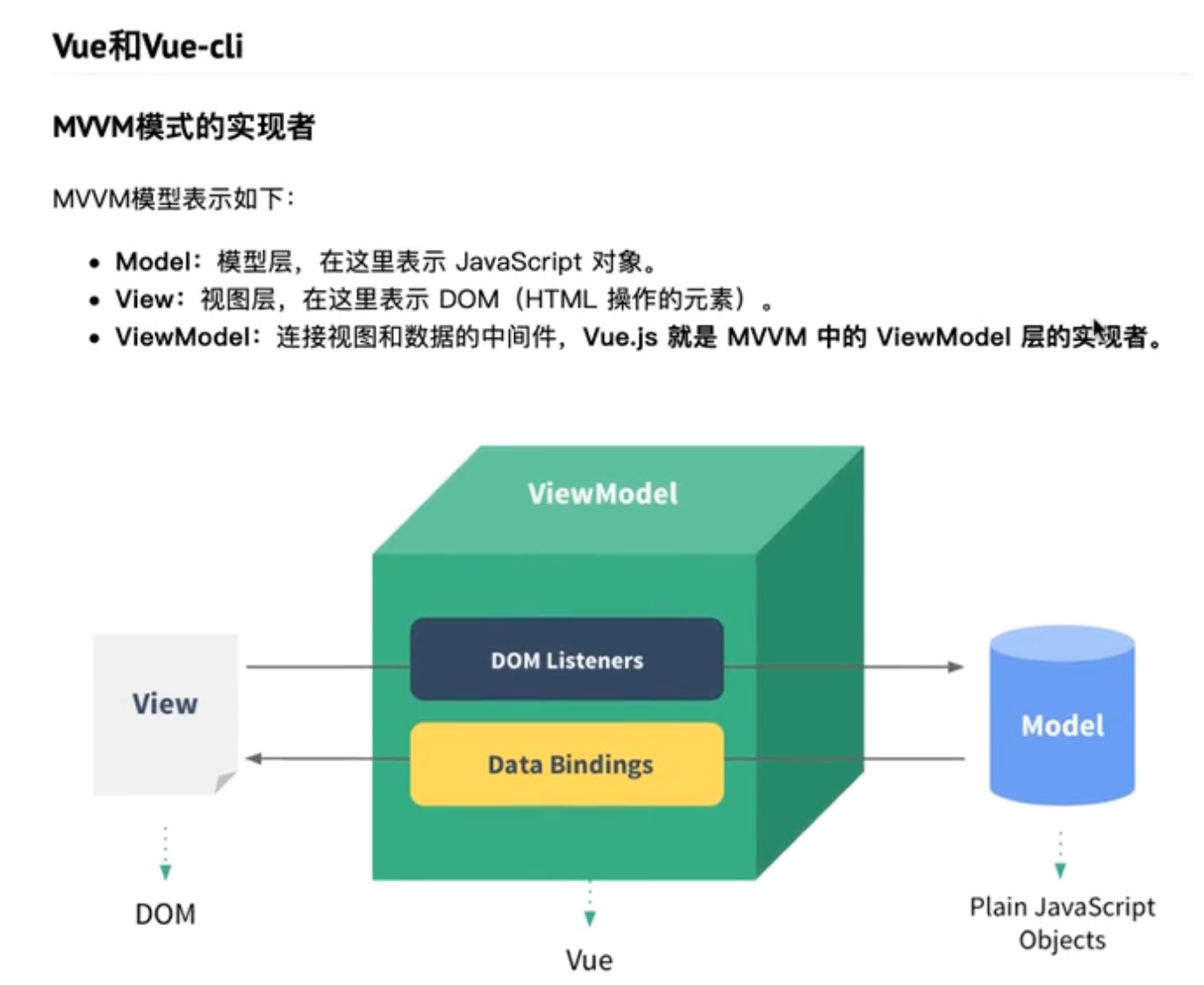
Vue和vue-cli
Vue-cli的原理讲解
MVVM模式的实现者
MVVM模型表示如下:
- Model:模型层,在这里表示JavaScript对象。
- View:视图层,在这里表示DOM(HTML操作的元素)。
- ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者。

在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者。
- ViewModel能够观察到数据的变化,并对视图对应的内容进行更新。
- ViewModel能够监听到视图的变化,并能够通知数据发生改变。
综上:Vue的核心就是实现了DOM监听与数据绑定。
其他MVVM的实现者
- AngularJS
- ReactJS
- 微信小程序
Vue.js核心两大要素
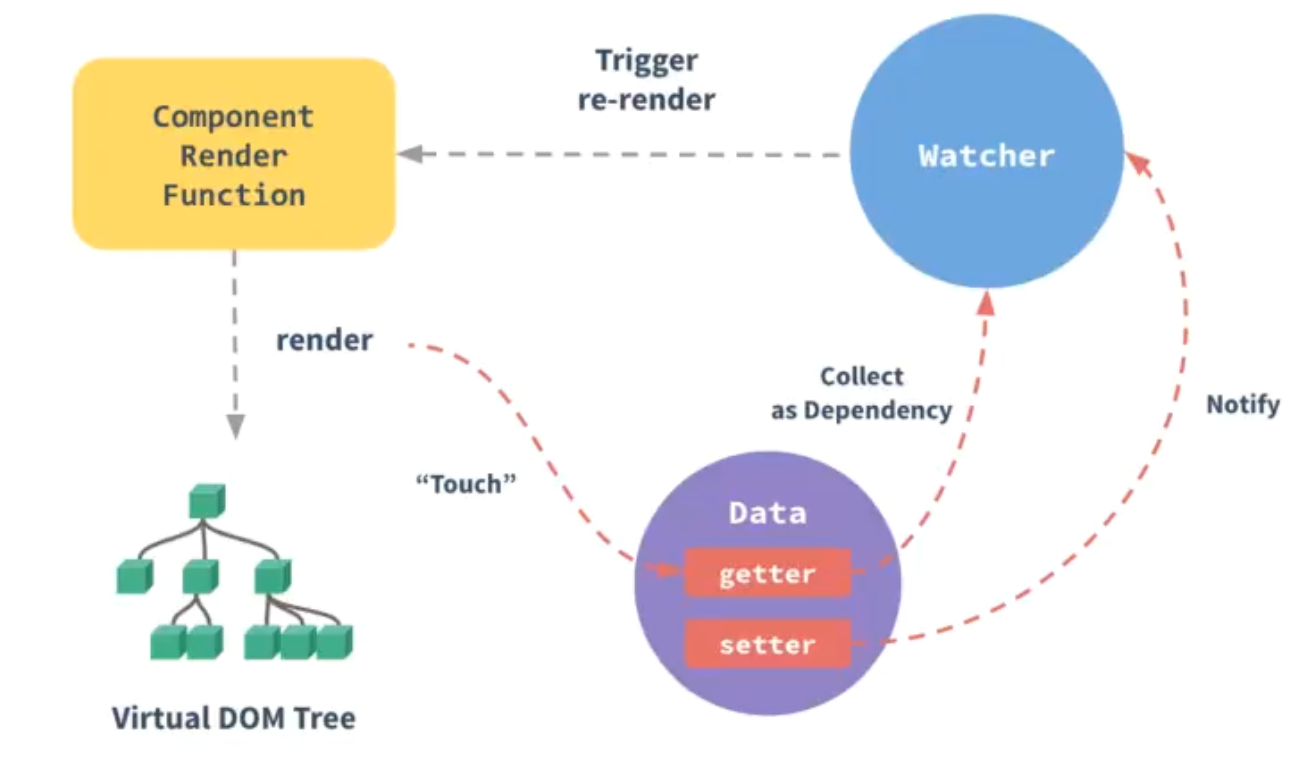
数据驱动

当你把一个普通的JavaScript对象传给Vue实例的data选项,Vue将遍历此对象所有的属性, 并使用Object.defineProperty把这些属性全部转为getter/setter。Object.defineProperty是ES5中一个无法shim的特性, 这也就是为什么Vue不支持E8以及更低版本浏览器。
这些getter/setter对用户来说是不可见的,但是在内部它们让Vue追踪依赖,在属性被访问和修改时通知变化。 这里需要注意的问题是浏览器控制台在打印数据对象时getter/setter的格式化并不同,所以你可能需要安装vue-devtools来获取更加友好的检查接口。
每个组件实例都有相应的watcher实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时, 会通知watcher重新计算,从而致使它关联的组件得以更新。
组件化
- 页面上每个独立的可交互的区域视为一个组件。
- 每个组件对应一个工程目录,组件所需的各种资源在这个目录下就近维护。
- 页面不过是组件的容器,组件可以嵌套自由组合(复用)形成完整的页面。
第一个Vue程序
- 采用script标签引入的方式创建第一个vue程序
实战开发采用的方案是用vue-cli这个工具
- 什么是vue-cli
vue-cli官方提供的一个脚手架(预先定义好的目录结构及基础代码,咱们在创建Maven项目时可以选择创建一个骨架项目, 这个骨架项目就是脚手架),用于快速生成一个vue的项目模板。
主要功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
环境准备
- Node.js(>=6.x,首选8.x)
- git
安装vue-cli
- 安装Node.js
http://nodejs.cn/download官网下载安装
node -v
npm -v
npm install vue-cli -g
- 安装Node.js淘宝镜像加速器(cnpm)
npm install cnpm -g
- 安装vue-cli
cnpm install vue-cli -g
测试是否安装成功
vue list
C:\Users\zhuyi>node -v
v16.16.0
C:\Users\zhuyi>npm -v
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
8.11.0
C:\Users\zhuyi>vue list
Available official templates:
★ browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
★ browserify-simple - A simple Browserify + vueify setup for quick prototyping.
★ pwa - PWA template for vue-cli based on the webpack template
★ simple - The simplest possible Vue setup in a single HTML file
★ webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
C:\Users\zhuyi>
第一个vue-cli应用程序
创建一个基于webpack模板的vue应用程序。
vue init webpack myvue
说明:
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可
- Author:项目作者,默认回车即可
- Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setup e2e tests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run npm install for you after the project has been created:创建完成后直接初始化,选择n,我们手动执行
- 初始化并运行
cd myvue npm install npm run dev
安装并运行成功后在浏览器输入:http://localhost:8080。
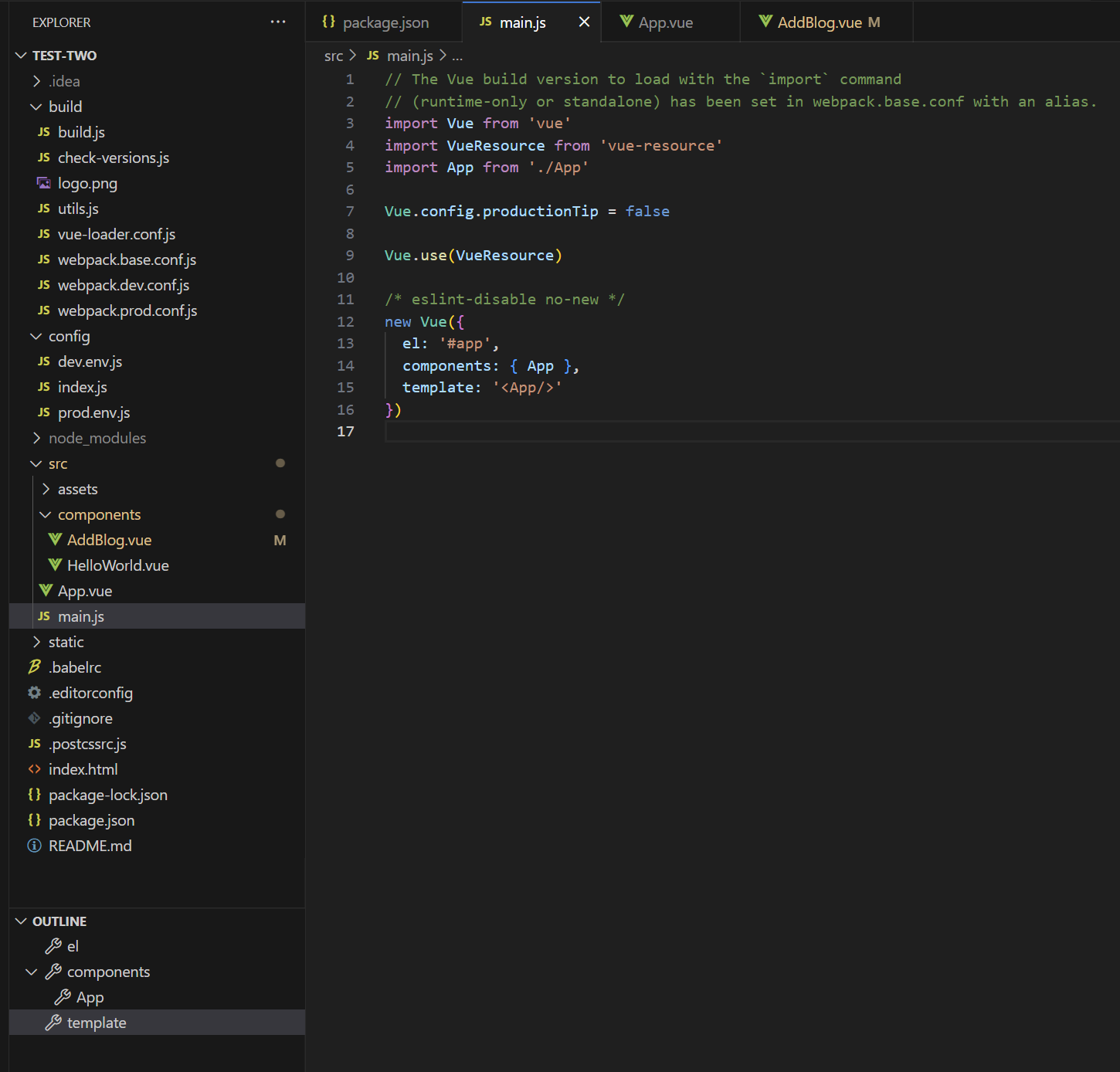
项目分析
- build和config:WebPack配置文件
- node_modules:用于存放npm install安装的依赖文件
- src:项目源码目录
- static:静态资源文件
- .babelrc:Babel配置文件,主要作用是将ES6转换为ES5
- .editorconfig:编辑器配置
- .eslintignore:需要忽略的语法检查配置文件
- .gitignore:git忽略的配置文件
- .postcssrc.js:css相关配置文件,其中内部的module.exports是NodeJS模块化语法
- index.html:首页,仅作为模板页,实际开发时不使用
- package.json:项目的配置文件
o name:项目名称 o version:项目版本 o description:项目描述 o author:项目作者 o scripts:封装常用命令 o dependencies:生产环境依赖
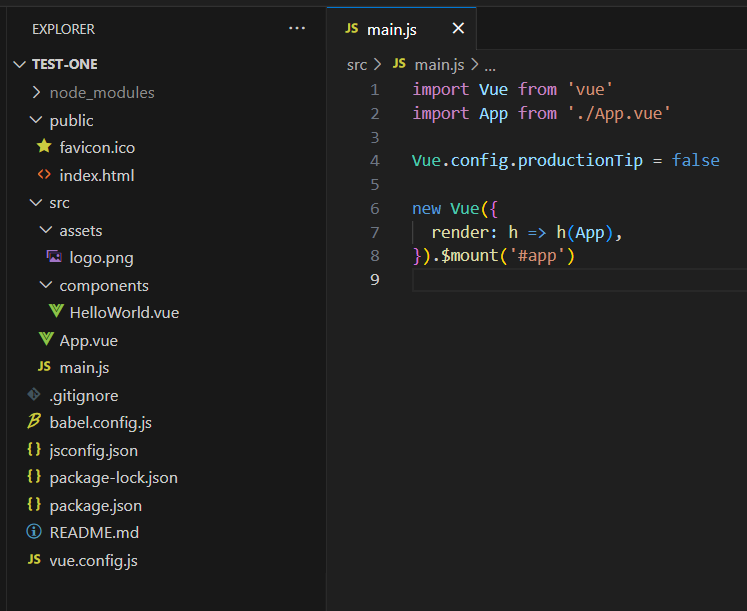
vue-cli src目录
main.js 项目的入口文件,我们知道所有的程序都会有一个入口
import Vue from 'vue': ES6写法,会被转换成require("vue"),(require是NodeJS提供的模块加载器)import App from './App': 意思同上,但是指定了查找路径,./为当前目录Vue.config.productionTip=false:关闭浏览器控制台关于环境的相关提示new Vue({...});:实例化Vueel:'#app:查找index.html中id为app的元素template:'': 模板,会将index.html中替换为components:{App}:引入组件,使用的是import App from'./App'定义的App组件
App.vue 组件模板
- template: HTML代码模板,会替换中的内容
import HelloWorld from'./components/HelloWorld': 引入HelloWorld组件,用于替换template中的export default{...}: 导出NodeJS对象,作用是可以通过import关键字导入name:'App':定义组件的名称components:{HelloWorld}: 定义子组件
HelloWorld.vue 关于style scoped的说明:CSS样式仅在当前组件有效,声明了样式的作用域
Webpack介绍及原理讲解
Webpack简介
- 概述
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时, 它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
- 简介
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。 还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块, 比如CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS等;
- 安装
WebPack是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
> npm install webpack -g
>
> npm install webpack-cli -g
- 配置
创建webpack.config.js配置文件
问题讲解
ECMAScript和JavaScript的关系
ECMAScript和JavaScript到底是什么关系?
ECMAScriptt也是一门脚本语言,可以缩写为ES,我们可以把它看作JavaScript的标准化规范。
JavaScript是ECMAScript的扩展语言,之所以可以这么说是因为ECMAScript提供了最基本的语法, 说白了就是它只约束了我们的代码如何编写,比如定义了一些变量和函数,或者是循环和分支等等,这些它只是停留在语言层面上, 并不能用来完成我们应用中的实际功能开发。
JavaScripts实现了ECMAScripti语言标准,并且还在这个基础上做了一些扩展, 这样我们可以在浏览器中操作DOM和BOM,在node环境中可以做读写文件之类操作。
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。平常场合,这两个词是可以互换的。
学习项目
项目一
跟着B站上三更编程菌讲的一个用Vue开发Blog的学习项目 https://github.com/iBaiYang/vue-blog-sgbc
参考资料
Vue-cli 项目 https://github.com/vuejs/vue-cli
Vue-cli 文档 https://cli.vuejs.org/zh/index.html
Vue-cli 介绍 https://zhuanlan.zhihu.com/p/153469292
Vue自学笔记7:Vue CLI https://zhuanlan.zhihu.com/p/576442505
Vue自学笔记 https://www.zhihu.com/column/c_1536007920899002368
从零开始搭建vue项目 (晋级篇) npm run dev npm run build https://blog.csdn.net/zbl744949461/article/details/110039452
vue-cli脚手架中webpack配置基础文件详解 https://www.cnblogs.com/zhangruiqi/p/9062005.html
Vue2.x实战项目-个人博客 https://www.bilibili.com/video/BV1T4411W76J