正文
在一个页面中有多张缩略图片,有时的需求是当鼠标移上去时,页面上显示大图弹层,怎么实现呢,看例子。
html页面:
<style>
.course_img li img {
width: 30px;
height: 40px;
}
#course_img_mouse {
position:absolute;
top: 30px;
left: 120px;
border:1px solid #ccc;
background: #eee;
padding:2px;
display:none;
color:#fff;
z-index: 60;
}
#course_img_mouse img {
height: 560px;
}
</style>
<ul class="course_img">
<li><img src="http://p1.img.cctvpic.com/uploadimg/2018/07/18/1531885924546585.jpg"></li>
<li><img src="http://t11.baidu.com/it/u=1092126082,1937287458&fm=173&app=25&f=JPEG?w=550&h=266&s=AE148D4B5B5A2E53C7E4CC8F030030C1"></li>
</ul>
js代码:
$(document).on('mouseover','.course_img li img', function () {
var course_img_mouse = "<div id='course_img_mouse'><img src='"+ this.src +"'/></div>"; // 创建 div 元素
$("body").append(course_img_mouse); // 把它追加到文档中
$("#course_img_mouse").show("fast");
});
$(document).on('mouseout','.course_img li img', function () {
$("#course_img_mouse").remove(); // 移除
});
$(document).on('click','.course_img li img', function () {
window.open( this.src );
});
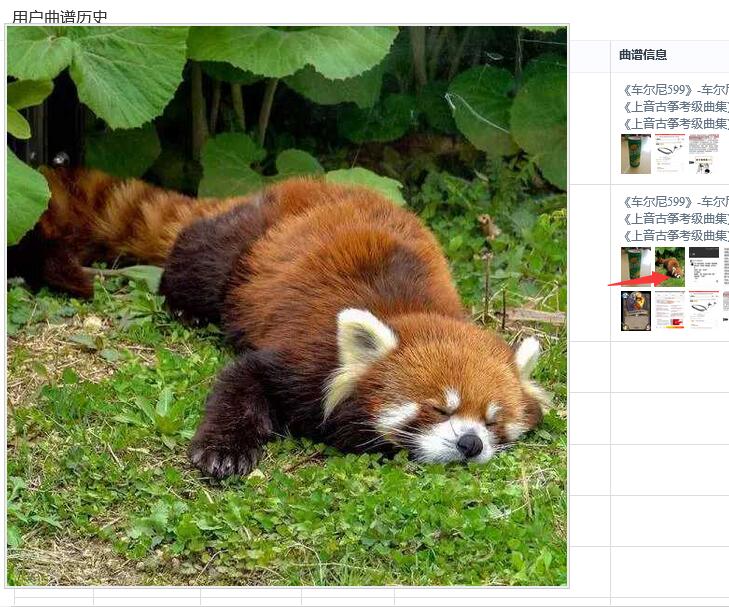
看一下效果: