引言
参看:
CSS Flexbox Layout Guide https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://zhuanlan.zhihu.com/p/703100673
https://mp.weixin.qq.com/s/NnIL0SBsVLJI6lJDJMKewA
https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
Flex布局是什么?
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
.box{
display: -webkit-flex; /*在webkit内核的浏览器上使用要加前缀*/
display: flex; //将对象作为弹性伸缩盒显示
}
当然,行内元素也可以使用Flex布局。
.box {
display: inline-flex; //将对象作为内联块级弹性伸缩盒显示
}
兼容性写法
.box {
display: flex || inline-flex;
}
基本概念
flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。采用Flex布局的元素,被称为Flex容器(flex container),简称“容器”。其所有子元素自动成为容器成员,成为Flex项目(Flex item),简称“项目”。
flex是一个一维的布局,每次只能处理一行或一列;传统方式对于垂直居中、对齐等特殊布局比较复杂,使用 Flex 可以简单、响应式的实现各种网页布局。任何一个容器都可以指定为flex布局。
Flex 容器的所有子元素都成为(flex item)成员;容器有两根轴:水平方向(主轴 main-axis)和 垂直方向(交叉轴 cross-axis);每个轴在方向上都有 start 和 end,它决定了 flex 元素依次排列的方向。
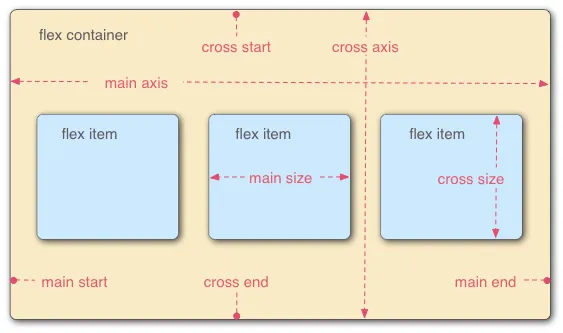
结构示意图:

容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
- main start/main end:主轴开始位置/结束位置;
- cross start/cross end:交叉轴开始位置/结束位置;
- main size/cross size:单个项目占据主轴/交叉轴的空间;
容器属性
设置在容器上的属性有6种。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
flex-direction属性:决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
- row(默认):主轴水平方向,起点在左端;
- row-reverse:主轴水平方向,起点在右端;
- column:主轴垂直方向,起点在上边沿;
- column-reserve:主轴垂直方向,起点在下边沿。
flex-wrap
flex-wrap属性:设置是否换行
flex 容器默认是不换行的,项目都排列在一条轴线上,但有可能一条轴线排不下。flex-wrap 该属性可以实现 flex 容器展示多行元素。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap(默认):不换行;
- wrap:换行,第一行在上方;
- wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow属性:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
- flex-direction:主轴方向;
- flex-wrap:是否换行。
justify-content
justify-content属性:定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
.box {
justify-content: start | end | flex-start | flex-end | center | left | right | space-between | space-around | space-evenly | stretch | safe | unsafe | baseline | first baseline | last baseline;
}
- flex-start(默认值):左对齐;
- flex-end:右对齐;
- center:居中;
- space-between:两端对齐,项目之间的间隔都相等;
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items
align-items属性:定义项目在交叉轴上如何对齐。对齐方式与交叉轴的方向有关,假设交叉轴从下到上。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
- flex-start:交叉轴的起点对齐;
- flex-end:交叉轴的终点对齐;
- center:交叉轴的中点对齐;
- baseline: 项目的第一行文字的基线对齐;
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content
align-content属性:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。所以,容器必须设置flex-wrap:···;
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐;
- flex-end:与交叉轴的终点对齐;
- center:与交叉轴的中点对齐;
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布;
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍;
- stretch(默认值):轴线占满整个交叉轴。
项目属性
- order
- flex-basis
- flex-grow
- flex-shrink
- align-self
- flex
order
order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0,可以是负值。
.item {
order: 0 | <integer>;
}
flex-basis
flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size),如果空间不足则默认情况下该项目也会缩小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。空间不足,项目缩小,小于设定值。
.item {
flex-basis: <length> | auto; /* default auto */
}
- flex-basis 可以设置为 px、em、rem 等单位。
- flex-basis 可以设置为百分比,但是需要注意的是,百分比是相对于父元素的宽度计算的。
- flex-basis 可以设置为 auto,此时浏览器会根据项目的内容来计算宽度。
flex-grow
flex-grow属性:定义项目的放大比例,以flex-basis为基础延主轴增长填满 flex容器,默认为0,即如果存在剩余空间,也不放大。可以是小数,按比例占据剩余空间。
.item {
flex-grow: 0 | <number>; /* default 0 */
}
- 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
- 如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
- 如果一个项目的flex-grow属性为0,其他项目都为1,则空间不足时,前者不放大。
flex-shrink
flex-shrink属性:定义了项目的缩小比例,默认为1,即如果父容器空间不足,该元素将缩写。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
.item {
flex-shrink: 0 | <number>; /* default 1 */
}
- 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
- 如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
- 负值对该属性无效。
align-self
align-self属性:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
- auto:继承父元素的align-items属性,如果没有父元素,则等同于stretch。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex
flex属性:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [<flex-grow><flex-shrink><flex-basis>];
}
可以用 flex:auto; 代替 flex: 1 1 auto;;
可以用 flex: none;代替 flex: 0 0 auto;
- flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink:定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
参考资料
https://zhuanlan.zhihu.com/p/703100673
https://mp.weixin.qq.com/s/NnIL0SBsVLJI6lJDJMKewA
阮一峰:Flex布局教程-语法篇 https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
CSS Flexbox Layout Guide https://css-tricks.com/snippets/css/a-guide-to-flexbox/