正文
前端学习中,总体大的对象有 JavaScript 对象、BOM 对象、DOM 对象、HTML 对象。
JavaScript对象
JavaScript对象 的 内建对象有: Array 对象、 Boolean 对象、 Date 对象、 Math 对象、 Number 对象、 String 对象、 RegExp 对象、 全局属性和函数。
JavaScript对象 主要是去操作BOM对象。
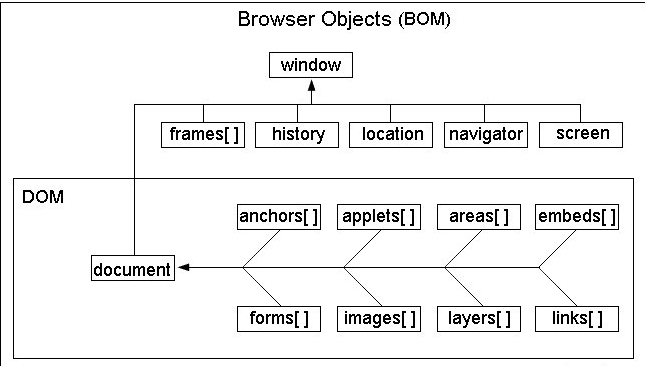
BOM对象
- BOM是Browser Object Model的缩写,即浏览器对象模型。
- BOM没有相关标准。
- BOM的最根本对象是window。
从1可以看出来:BOM和浏览器关系密切。浏览器的很多东西可以通过JavaScript控制的,例如打开新窗口、打开新选项卡(标签页)、关闭页面, 把网页设为主页,或加入收藏夹,等等…这些涉及到的对象就是BOM。
从2可以看出来:由于没有标准,不同的浏览器实现同一功能,可以需要不同的实现方式。对于上面说的功能, 不同的浏览器的实现功能所需要的JavaScript代码可能不相同。
例如加入收藏夹这么一个功能:
IE浏览器: window.external.AddFavorite(url,title);
FireFox浏览器: window.sidebar.addPanel(title, url, "");
所以在写这一块的JavaScript代码时,就要考虑浏览器兼容性了。
虽然BOM没有一套标准,但是各个浏览器的常用功能的JavaScript代码还是大同小异的,对于常用的功能实际上已经有默认的标准了。 所以不用过于担心浏览器兼容问题,不是每个浏览器都有自己的BOM,也不需要为每个浏览器都学习一套BOM, 只是个别浏览器会有新增的功能会在BOM上体现出来。
BOM对象 使 JavaScript 有能力与浏览器“对话”。
WOM对象
WOM事Window Object Model的缩写,即窗口对象模型。
DOM对象
- DOM是Document Object Model的缩写,即文档对象模型。
- DOM是W3C的标准。
- DOM最根本对象是document(实际上是window.document)。
从1可以看出来:DOM和文档有关,这里的文档指的是网页,也就是HTML文档。网页是由服务器发送给客户端浏览器的, 无论用什么浏览器,接收到的HTML都是一样的,所以DOM和浏览器无关,它关注的是网页本身的内容。 由于和浏览器关系不大,所以标准就好定了。
那么JavaScript的DOM是干什么的呢? 我们知道HTML是由标签组成的,标签套标签。JavaScript可以通过DOM获取到底有哪些标签,标签里面的属性是什么,内容是什么等等。
从3中window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。

DOM对象 主要是可以去操作 HTML对象 的。
HTML对象
HTML 对象,主要是具体的标签元素。如:
<a>
<area>
<audio>
<base>
<blockquote>
<body>
<button>
<canvas>
<col>
<colgroup>
<datalist>
<del>
<details>
<dialog>
<embed>
<fieldset>
<form>
<iframe>
<frameset >
<img>
<ins>
<input> - button
<input> - checkbox
<input> - color
<input> - date
<input> - datetime
<input> - datetime-local
<input> - email
<input> - file
<input> - hidden
<input> - image
<input> - month
<input> - number
<input> - range
<input> - password
<input> - radio
<input> - reset
<input> - search
<input> - submit
<input> - text
<input> - time
<input> - url
<input> - week
<keygen>
<link>
<label>
<legend>
<li>
<map>
<menu>
<menuItem>
<meta>
<meter>
<object>
<ol>
<optgroup>
<option>
<param>
<progress>
<q>
<script>
<select>
<source>
<style>
<table>
<td>
<th>
<tr>
<textarea>
<title>
<time>
<track>
<video>
参考资料
JavaScript 和 HTML DOM 参考手册 https://www.runoob.com/jsref/jsref-tutorial.html
JavaScript学习:BOM和DOM的区别和关联 https://blog.csdn.net/iteye_7514/article/details/82449831?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-10.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-10.nonecase
Javascript对象, BOM对象, DOM对象的区别和理解 https://blog.csdn.net/Byte_Dance/article/details/79052035?utm_medium=distribute.pc_relevant.none-task-blog-OPENSEARCH-6.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-OPENSEARCH-6.nonecase