正文

Bootstrap-select,jQuery插件通过直观的select,搜索等功能将select元素带入21世纪。现在支持Bootstrap 4。
Bootstrap-select 丰富了 select元素 操作。 Bootstrap-select 需要 jQuery v1.9.1 +, Bootstrap的dropdown.js组件 和 Bootstrap的CSS。
Bootstrap-select包下载后引入:
<link href="http://cdn.staticfile.org/twitter-bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.9/dist/css/bootstrap-select.min.css" rel="stylesheet">
<script src="http://cdn.staticfile.org/jquery/3.0.0/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/twitter-bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.9/dist/js/bootstrap-select.min.js"></script>
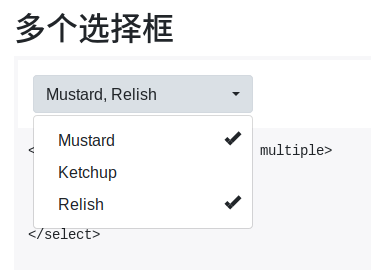
多个选择框:
<select class="selectpicker" multiple>
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</select>
更多用法,需要看着文档多用。
参考资料
Bootstrap-select 中文网 https://www.bootstrapselect.cn/
源地址 https://github.com/snapappointments/bootstrap-select/
Bootstrap 下拉菜单(Dropdown)插件 https://www.runoob.com/bootstrap/bootstrap-dropdown-plugin.html